В ВК давно прижился и вполне удачно существует формат «текст + картинка» или карусель картинок. Просто картинок – без надписей.
Плюс: может зацепить внимание красивым визуалом.
Минус: часто используются «не так».
Если кратко: как и другой визуал – картинка должна быть «в тему»: показать для быстрого восприятия товар, преимущество, основную информацию без вычитывание в текст. Показывать товар в жизни, какую-то ситуацию. Так, чтобы 1) зацепить человека темой и 2) донести до него информацию. Чтобы он решил читать дальше, а если нет – все равно воспринял базовую информацию. Так картинка станет иллюстрацией. Как и карусель, и видео.
В редактуре есть принцип: сначала продумай визуальную составляющую, потом пиши текст. Наоборот можно, если уверены, что справитесь: ведь даже быстрая иллюстрация на коленке лучше вылизанного текста без нее. Важно: иллюстрация, а не картинка.
Фотографии «с жизнью» цепляют людей, потому что похожи на фото из ленты друзей. Особенно это пользовалось популярностью в запрещеннограме. Но эти фото – не иллюстрация, а просто картинка. Часто не в тему.
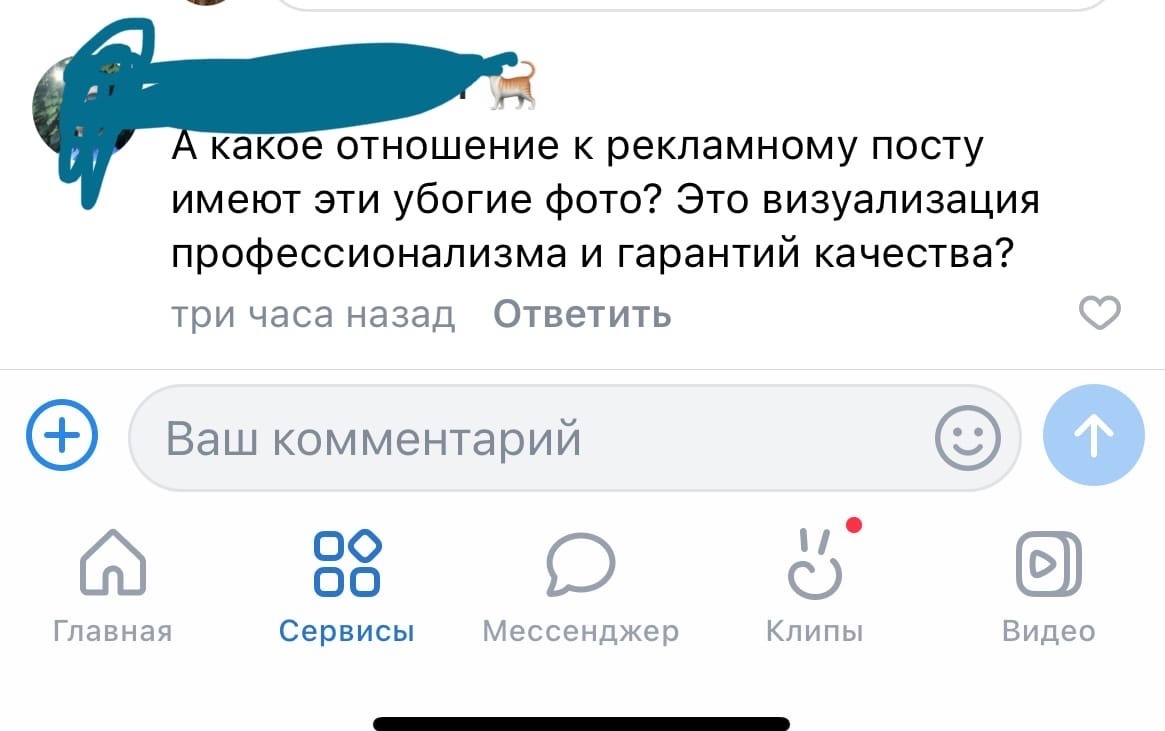
Грубая реакция на скрине – обоснованный вопрос: как фото эксперта и напитка на столе соотносится с текстом рекламного поста про доверие и опыт?
Частичная логика в выборе есть: возможно, потенциальная аудитория эксперта хорошо реагировала на подобный формат.
Вопрос: пробовал ли эксперт другой подход? Как он работает с аудиторией?
Мы в работе придерживаемся принципа важности иллюстраций. Только у нас есть еще принцип корректных высказываний вопросов и советов.
Наши примеры визуала смотрите в постах и кейсах.
Кого еще посмотреть для понимания иллюстраций: самое известное — соцсети Кода, Кинжала, Палиндрома, Тинькофф-журнала.